Follow these guidelines to generate the APK file:
- Initially, extract the sourcecode_v1.zip file.
- If you want, you can change your app name, app version and applicationId.
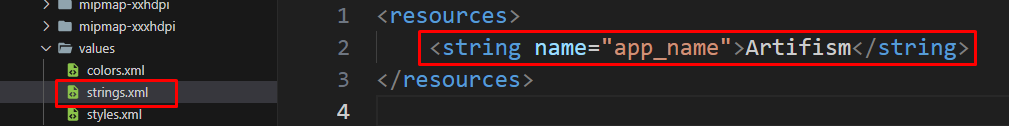
- For changing the app name go to
projectName\android\app\src\main\res\values\strings.xml.

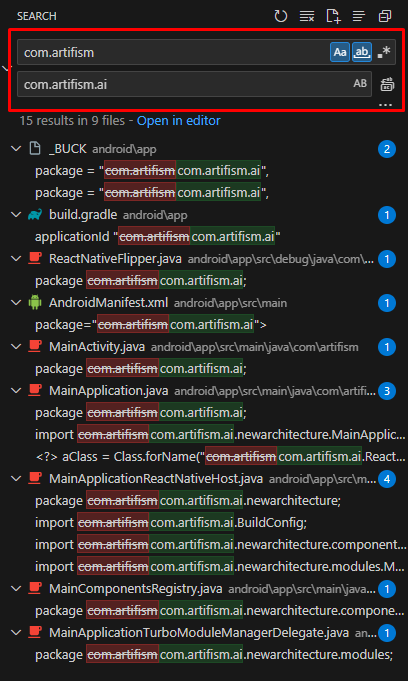
- To change the applicationId Search “com.artifism” in our search bar in any code editor and replace “com.artifism.com”

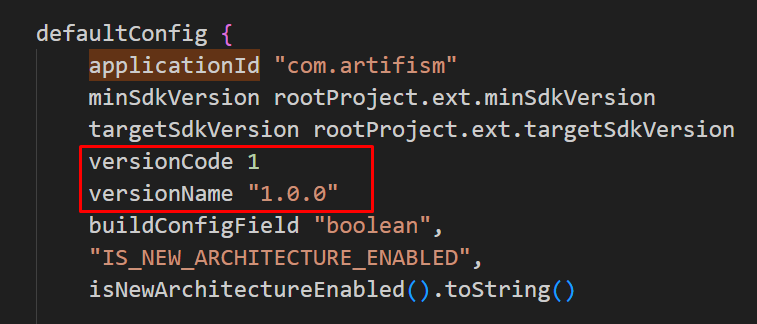
- Go to projectFolder\android\app\build.gradle
Search “versionName” and change the app version like versionName=”1.0.1”. and change versionCode (version code must be a number like=2)

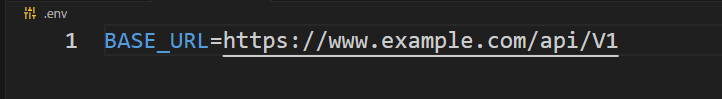
- Go to the “.env” file in the project root folder.
- Set the base URL using BASE_URL_VERISON = your_web_live_url/api/v1

- To customize the app icon which you want to launch into your device please create an icon with 1024*1024 size and convert it from the following website. ( Recommended File Type: png )
- Go to https://easyappicon.com/
- Upload your resized image & download the file. (Make sure to download “IOS + Adaptive Icon”)

- Extract the downloaded zip file.
For Android:
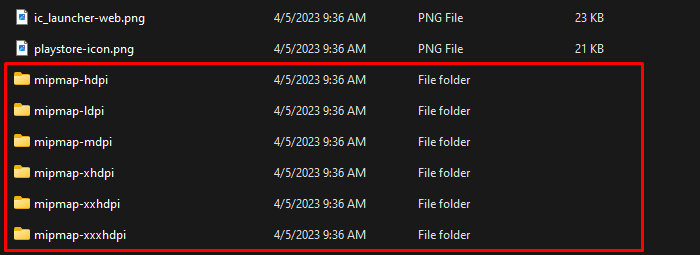
- Copy mipmap-**pi files under the “android” folder from the extracted folder.

- Replace the mipmap-**pi files from the directory projectName\android\app\src\main\res
For IOS:
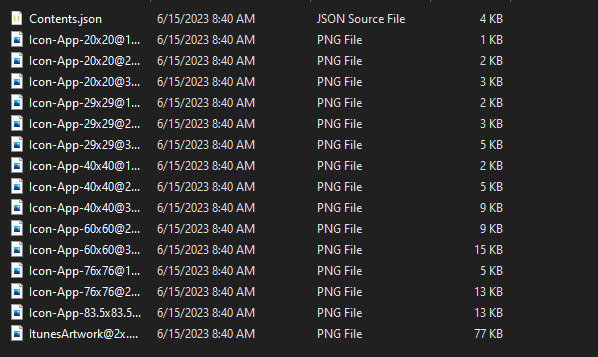
- Copy AppIcon.appiconset from the extracted ios folder and placed it under the\ ios\ProjectName\Images.xcassets directory

- To customize your app splash screen icon which you want to display in your app please create an icon with 240×240 dp size and convert it from the following website. ( Recommended File Type: png )
- Go to https://www.appicon.co/#image-sets
- Change your file name to “launch_screen”.
- Upload your resized image & download the file. **(Before upload must change your file name to “launch_screen”)
- Extract the downloaded zip file
For Android:
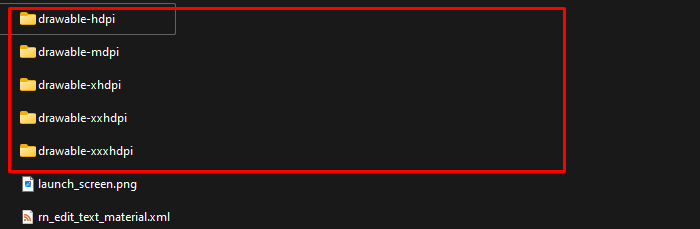
- Copy drawable-**pi files under the “android” folder from the extracted folder

- Replace the drawable-**pi files from the directory projectName\android\app\src\main\res\drawable.

- Replace launch_screen.png to “drawable-xxxhdpi\launch_screen.png” file.

For IOS:
- Copy all the images under the ‘ios’ folder from the extracted folder.
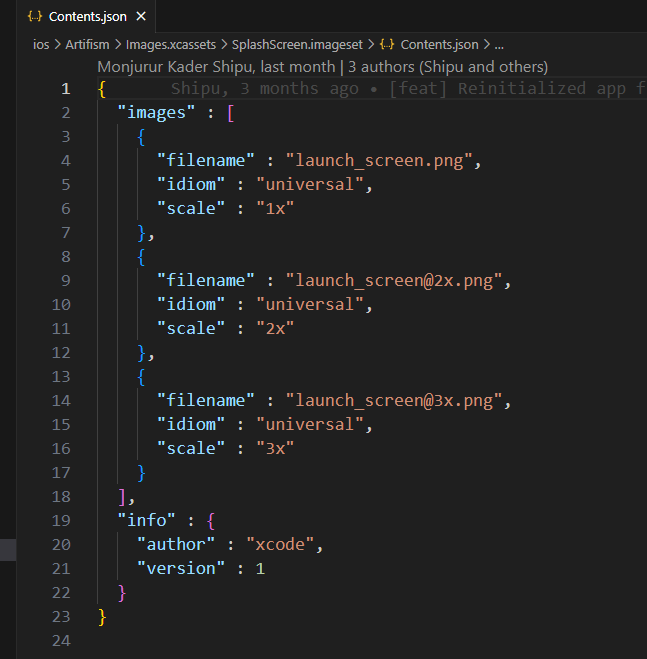
- Linked those images with Contents.json from projectName\ios\projectName\Images.xcassets\SplashScreen.imageset\Contents.json directory.

- If you want to change the app icon please go to you can change it from the admin preference section.
- Setting up the development environment for React Native –
- You will need Node, the React Native command line interface and JDK
- Install nodeJs, for installing the nodeJs properly, follow these guidelines. (Our recommended nodeJs version 16 or higher)
- Open the terminal on the project folder & run the following command lines for installing all dependencies npm install or yarn install. (For installing yarn follow this guideline) Jdk environment variables must be set up and installed on your machine including React native framework. To set up the react native environment properly please follow these guidelines.
- Run the application on the Android emulator/IOS simulator-
- Must be set up in android studio. (Properly setup android studio following this guideline. **This application uses React Native Cli version)
- If your machine has already react native environment setup you can easily run an application with one command line.
- Before running the app you must have to install necessary packages using command line ‘yarn install’ or ‘npm install’.
- Open the terminal on the project folder & run the following command line
- For android: npm run android or yarn run android.
- For IOS: npm run ios or yarn run ios.

- Application run in your virtual device

9. Generating debug apk
- For android:
Open the terminal on the project folder & run the following command line one by one:
yarn prebuild
cd android
gradlew assembleDebug
If all the commands successfully run you will see the apk file on
\android\app\build\outputs\apk\debug\app-debug.apk
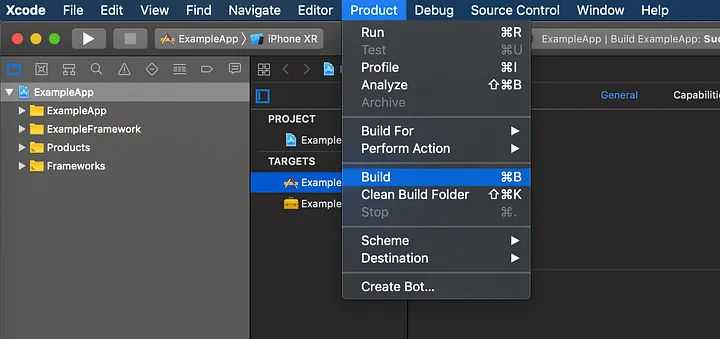
- For IOS: If you want to test or open your app in your physical device rather than virtual device, you need to open the ios folder of your project in the xcode. Then from the top select the product menu following build or build for ‘testing‘. Before doing it connect your phone via cable and allow the app from the accessibility section.

10. Generating an keystore before creating a release APK or AAB
- If your machine is already react native environment setup you can easily generate a release apk APK with the following few guidelines –You can generate a private signing key using keytool. On Windows, keytool must be run from C:\Program Files\Java\jdkx.x.x_x\bin, as administrator.keytool -genkeypair -v -storetype PKCS12 -keystore keystore.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
- Step 1: Keytool will ask for a keystore password. Enter the password and confirm the password in the screenshot below:

- Step 2: keytool will ask for additional information. Supply appropriately like the screenshot below:

- This command prompts you for passwords for the keystore and key and for the Distinguished Name fields for your key. It then generates the keystore as a file called keystore.keystore. (Please securely store your keystore file, keystore password and alias password for future version updates.)

- Setting up Gradle variablesPlace the keystore.keystore file under the ~/android/app directory in your project folder.Edit the file ~/.gradle/gradle.properties or android/gradle.properties, and add the following (replace ***** with the correct keystore password, alias and key password)MYAPP_UPLOAD_STORE_PASSWORD=***** (Place Store Password)MYAPP_UPLOAD_KEY_PASSWORD=***** (Place Key Password)

11. Generating release apk and aab:
For android:
Open the terminal on the project folder & run the following command line one by one
yarn prebuild
cd android
gradlew assembleRelease -x bundleReleaseJsAndAssets

If all the commands successfully run you will see the apk file on
\android\app\build\outputs\apk\release\app-release.apk
Now you can install the generated APK to your android phone
After complete generate release APK them clean your gradle file using this command
gradlew clean
For generating AAB file, You need to run this command after yarn prebuild:
cd android
gradlew bundleRelease -x bundleReleaseJsAndAssets
- For IOS: You can’t create an ipa file without an Apple Developer Account. You can create a free developer account and sign the app with a development certificate. You won’t be allowed to distribute the app to anyone but you can use it on your own devices.
